파워포인트와 키노트 등으로 대표되는 디지털 발표 도구의 큰 장점 중 하나는 사용자가 직접 역동적인 시각자료를 만들 수 있다는 점입니다. 발표자가 의도한 내용을 잘 이해시키기 위해서 움직임이 포함된 시각 자료를 사용하는 것은 청중에게 직관적으로 전달되어 그 내용을 더 잘 이해할 수 있게 됩니다.
개체의 움직임을 자연스럽게 표현해주는 모핑 화면 전환 효과
파워포인트 2016에는 새로운 화면전환 효과가 추가되었습니다. <모핑 morphing>이란 효과로 사전적 의미를 찾아보면 “(영화) 모핑 ((컴퓨터 그래픽스로 화면을 차례로 변형시키는 특수 촬영 기술))”이라고 설명하고 있습니다. 그 뜻 그대로 화면의 자연스러운 움직임을 만들어 주는 화면 전환 효과입니다. 모핑은 키노트의 강력한 기능 중 하나인 이동 마법사 (Magic move)란 기능처럼 화면을 한 화면처럼 연결되어 있는 듯 한 효과를 만들 수 있습니다.

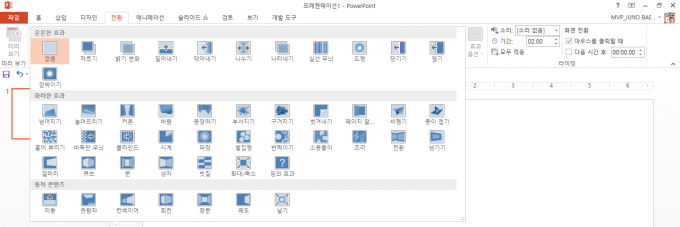
▲ 파워포인트 2013 화면 전환 효과

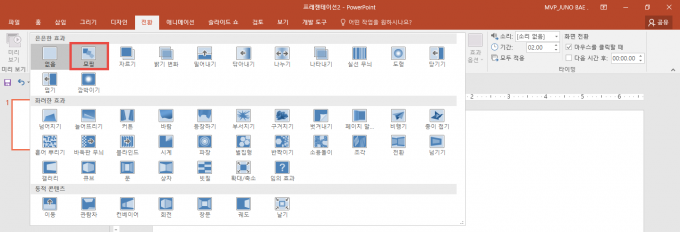
▲ 파워포인트 2016 화면 전환 효과
글로 설명하는 것보다 파워포인트 2016의 모핑 효과를 이용하여 만든 아래 슬라이드 동영상을 보시면 더 이해가 잘 될 겁니다.
마우스 클릭만으로 간단하게 완성
파워포인트 애니메이션 효과 중에서 <이동 경로>와 <강조> 효과 중 <크게 작게> 기능을 이용하면 [모핑]과 비슷한 효과를 만들 수는 있습니다. 그러나 그러한 효과를 만들기 위해서는 꽤 많은 시간을 투자(?)해야 하고, 파워포인트 초심자들은 쉽게 만들 수 없습니다. 그러나 [모핑] 기능을 이용하면 이미지 배치와 화면 전환 효과의 [모핑]을 선택하는 것 만으로 쉽게 가능합니다.
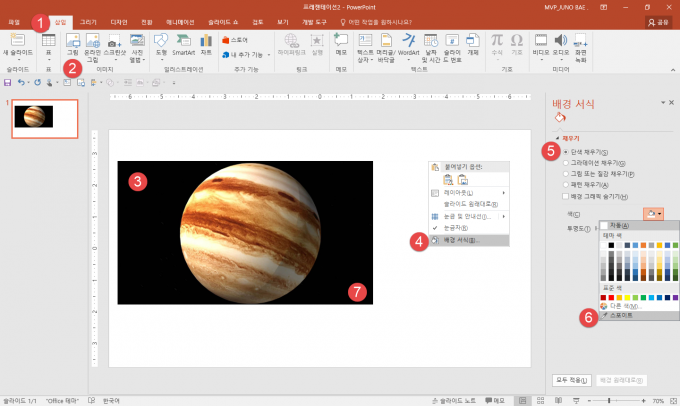
1. 먼저 <목성> 이미지를 슬라이드에 삽입하고 배경은 이미지의 배경과 동일하게 설정합니다. (파워포인트 2013에서부터 지원하는 ‘스포이드’ 기능을 이용하면 이미지의 배경에서 색을 쉽게 추출하여 슬라이드 배경에 색을 채울 수 있습니다.)

<이미지 출처 : 구글 이미지 검색 >
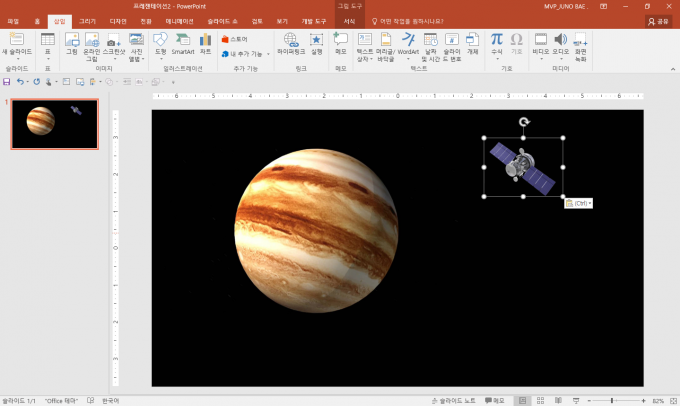
2. 적당한 위성 이미지를 파워포인트에 삽입합니다.

<이미지 출처 : 구글 이미지 검색 >
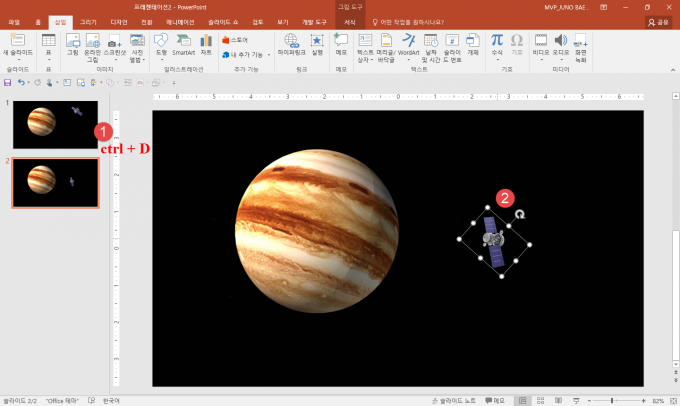
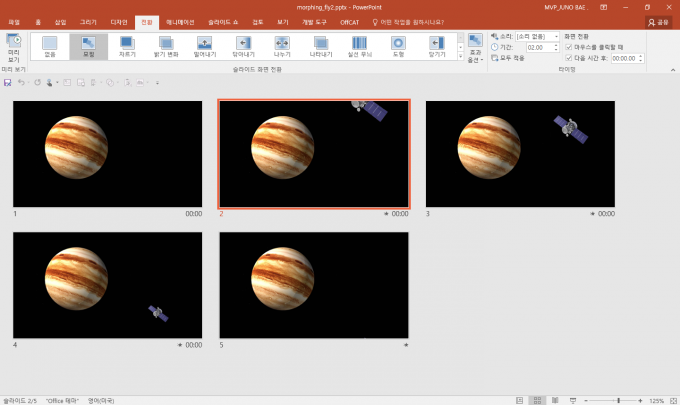
3. 1번 슬라이드를 선택 후 ctrl + D 키를 눌러 슬라이드를 복제한 다음 2번 슬라이드에 삽입한 위성 이미지를 적절한 위치와 크기로 배치합니다.

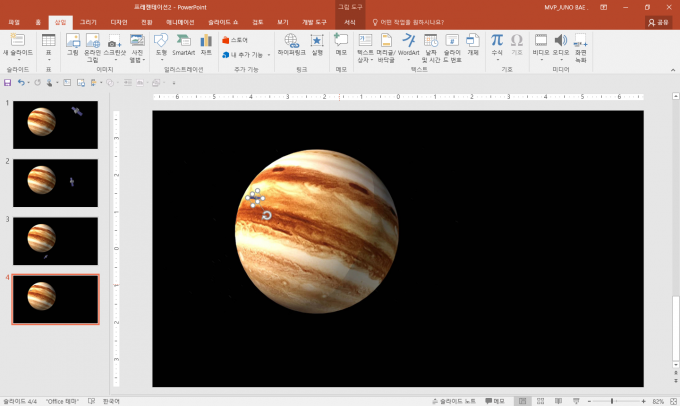
4. 전달하고자 하는 내용에 맞춰서 위 3번 단계를 2-3번 반복하여 위성의 위치와 크기를 조정합니다.

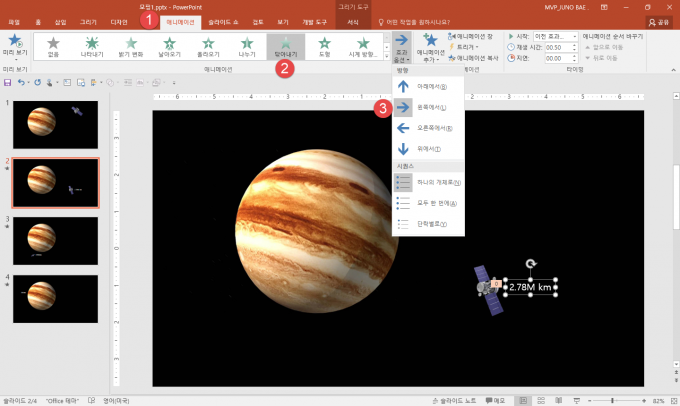
5. 각 슬라이드에서 위성 위치에 따라 설명을 추가할 수도 있습니다. 이때 설명을 위해서 삽입한 텍스트 개체에 <애니메이션>효과를 설정할 수도 있습니다. 위 샘플 동영상에서 사용한 애니메이션 효과는 [나타내기] 효과의 [닦아내기]를 사용하였으며, 효과 옵션을 <왼쪽에서>로 변경하였습니다.

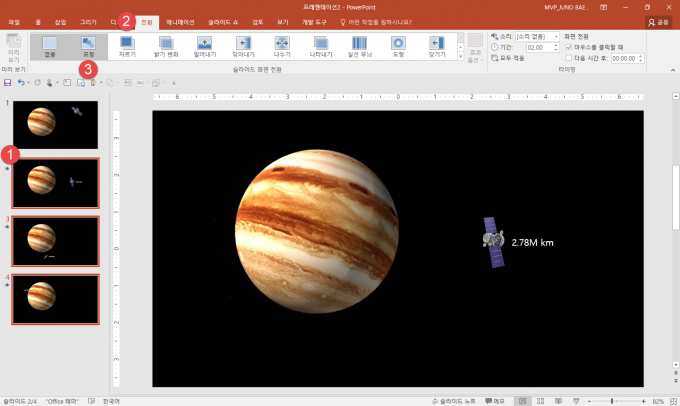
6. 미리보기 화면에서 2 ~ 4번 슬라이드를 선택한 다음, [전환] 탭 – [모핑]을 선택합니다.

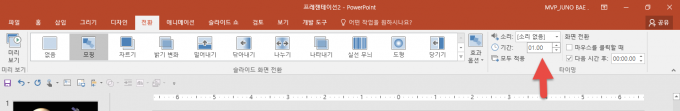
7. 위성의 움직임 속도를 조정하고 싶다면, [전환] 탭 – [타이밍] 그룹 – [기간]에 표시된 시간을 조정하면 됩니다.

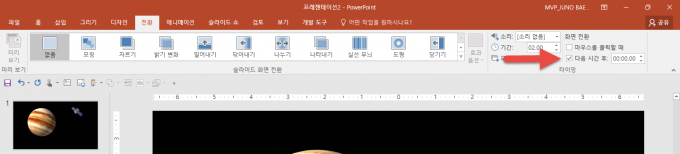
8. 1번 슬라이드부터 4번 슬라이드까지 자동으로 화면이 전환되도록 설정하길 원한다면, [전환] 탭 – [타이밍] 그룹 – [화면 전환] 옵션에서 <다음 시간 후>에 체크를 합니다. 단, 마지막 4번 슬라이드에는 <다음 시간 후>의 체크를 해제해야지만 마지막 화면이 4번 슬라이드에서 멈추게 됩니다. <마우스를 클릭할 때>는 체크하거나 해제하여도 상관이 없습니다.

완성 파일 다운로드 : https://doc.co/6WRmzE
모핑 화면 전환 효과를 이용해서 만들 수 있는 효과들
마이크로소프트 파워포인트 PM인 Lauren Janas가 오피스 지원 페이지에 올려준 모핑 화면 전환 효과에 대한 글 <Morph Transition: Tips and Tricks>을 의역해서 소개해 봅니다.
1. 애니메이션 움직임과 강조 하기
(추가 설명 : 이 설명은 위에서 제가 예시로 보여준 것과 비슷한 방법입니다.)
1) 움직임을 주고자 하는 개체의 기준 슬라이드를 만듭니다.
2) 기준 슬라이드를 복제하거나 다음 슬라이드에서 움직임 또는 강조를 하고 싶은 개체를 복사/붙여넣기를 합니다.
3) 모션 경로 애니메이션을 만들고 싶다면, 기준 슬라이드에서 움직임을 주고자 하는 개체의 위치나 크기를 다음 슬라이드에서 변경하면 됩니다. (위에서 설명한 위성의 움직임을 생각하면 됩니다.)
4) 회전 애니메이션을 원한다면, 복제한 슬라이드에서 회전을 주고자 하는 개체를 회전시키면 됩니다.
5) 크기, 색상(컬러), 상하/좌우 대칭 등의 효과를 모두 사용할 수 있습니다.
2. 시작과 마침 애니메이션 효과
(추가 설명 :기존 애니메이션 효과 중 <나타내기> 효과와 <끝내기> 효과 중 [밝기변화] 효과를 모핑 전환 효과로 표현할 수 있습니다.)
[밝기변화 효과] 사용
1) 기준 슬라이드<1>를 만듭니다.
2) 기준 슬라이드<1>를 복제한 다음, 복제한 슬라이드<2>에 새로운 개체를 삽입합니다.
3) 다시 슬라이드 복제<3> 후, <3> 슬라이드에 삽입된 개체를 삭제합니다.
[날아오기/날아가기 효과] 사용
1) 기준 슬라이드<1>를 만듭니다.
2) 기준 슬라이드<1>를 복제<2>한 다음, 기준 슬라이드<1>에 있는 개체는 삭제합니다.
3) 날아오기 할 방향을 생각한 후 복제한 슬라이드<2>의 개체를 선택하고 크기와 위치를 변경하여 슬라이드를 몇 장 만듭니다.

위 작업에서 만든 동영상 화면입니다.
아래 동영상은 개체에 파워포인트 애니메이션의 [날아오기]효과와 [확대] 그리고 [날아가기]효과와 [축소]효과를 모핑 화면전환 효과와 함께 사용한 것입니다.
3. 글자 애니메이션 / 철자바꾸기(Anagram) 애니메이션
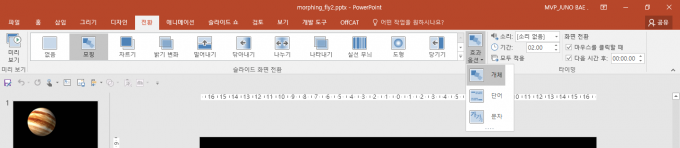
모핑 화면 전환 효과에는 옵션 기능이 세 가지 제공됩니다. <개체>, <단어> 그리고 <문자>

도형 또는 그림 등의 개체를 이용한 모핑 화면 전환 효과 외, 텍스트를 사용한 모핑 화면 전환 효과를 이용할 때는 모핑 화면 전환 효과의 옵션 중에서 <단어> 또는 <문자>를 사용하면 됩니다. 특히<문자> 옵션의 경우는 텍스트 문장 중 특정한 단어 등의 글자를 바꿀 때 유용하게 사용할 수 있습니다. 각 옵션별 차이는 아래 동영상을 확인해 보시기 바랍니다.
▲ 모핑 화면 전환 효과 <개체> 효과 옵션
▲ 모핑 화면 전환 효과 <단어> 효과 옵션
▲ 모핑 화면 전환 효과 <문자> 효과 옵션
4. 슬라이드 배경의 확대, 이동, 부분강조 애니메이션
앞에서 보여준 모핑 전환 효과와 거의 비슷하지만, 배경 이미지를 확대하여 삽입한 다음, 슬라이드 마다 위치를 바꾸어 배치하고 모핑 화면 전환 효과를 적용하였더니, 약간은 프레지에서의 화면 이동 효과처럼 보이기도 합니다. 아래 동영상 참고하세요.
5. 삼차원 (3D 회전 애니메이션
삽입 한 개체에 삼차원 회전 효과를 준 다음 모핑 전환 효과를 사용하면 자연스럽게 도형이 회전을 하게 됩니다.
(추가 설명 : 테스트 결과 동전 이미지를 바꾸는 순간에 모핑 전환 효과의 흐름이 끊어집니다. 다른 이미지를 사용할 때에는 약간의 트릭이 더 필요합니다.)
6. 도형 모양 바꾸기 애니메이션
도형 모양을 모핑 화면 전환 효과로 자연스럽게 바꿀 수 있습니다. 하지만 도형조절점을 이용하여 바꾸는 경우에만 자연스럽게 도형 모양이 변경되는 효과를 만들 수 있으며, 도형 편집이나 도형 모양 변경, 점편집 등을 이용하였을 때는 모핑 효과가 자연스럽게 연결되지 않습니다. 아래 동영상 참고하세요.
▲ 도형 조절 점을 이용하여 도형 모양 변경 후 모핑 전환효과 적용
▲ 도형 모양 변경 또는 새로운 도형 삽입 후 모핑 전환 효과 적용
아래 링크는 미국 파워포인트 MVP 중 Troy Chollar 가 만들어 올려준 모핑 화면 전환 효과 예시 동영상을 볼 수 있습니다. 한 번 확인 해 보시기 바랍니다.
http://www.thepowerpointblog.com/tlc-powerpoint-morph-demo
아래는 또 다른 모핑 화면전환 효과를 이용한 영상입니다.
목적에 맞는 애니메이션과 화면전환 효과 사용하기
모핑 화면 전환 효과를 잘 사용하기 위해서는 기준 슬라이드를 복사한 다음 기준 슬라이드 내의 개체를 최대한 잘 활용해야 합니다. 새로운 개체 삽입이나 새로운 슬라이드 페이지 삽입을 하는 경우에는 모핑 전환 효과가 매끄럽게 만들어지지 않을 수 있습니다.
파워포인트 등 디지털 발표 도구를 사용하다 보면 애니메이션과 화면 전환 효과 사용에 대한 유혹을 떨쳐 버리기가 매우 어렵습니다. 사용자가 몇 번의 클릭 만으로 마치 모션 그래픽 전문가처럼 화려한 움직임의 시각자료를 만들 수 있기 때문입니다. 그 결과로 아무런 의미 없이 장식을 위한 애니메이션효과와 <3D 큐브>처럼 흐름과 아무런 상관없는 화면 전환 효과를 남발하게 되어 오히려 청중이 발표 내용을 이해하고 기억하는데 방해를 하는 경우가 발생됩니다.
애니메이션 효과와 화면 전환 효과를 사용하기 전에는 그 효과가 발표 내용과는 어떠한 연관성이 있는지 그리고 청중이 내용을 이해하는데 도움이 되는 기능인지를 고려한 다음에 사용할 것을 당부 드립니다
이전 글
뭐가 달라졌을까? 파워포인트 2016 새 기능 [01] – 설명 기능
뭐가 달라졌을까? 파워포인트 2016 새 기능 [02] – 스마트 조회
뭐가 달라졌을까? 파워포인트 2016 새 기능 [03] – 협업
뭐가 달라졌을까? 파워포인트 2016 새 기능 [04] – 수식
뭐가 달라졌을까? 파워포인트 2016 새 기능 [05] – 투명도형스타일
뭐가 달라졌을까? 파워포인트 2016 새 기능 [06] – 디자인 아이디어
"트렌드와칭 텔레그램 참여하기 (최신 소식, 자료 공유)"
radiobj5@gmail.com

